Tracking your visitors effective connection speed details
I know this is just currently a draft but being it available on Chrome, Edge and Opera ( or any chrome based browser ) make this really usefull in my opinion.
In those browsers, there’s a API that allows to get the details about the current connection of the current user. We cab query some info like the current "estimated" connection link, the round-trip ( latency ), based on the recently observed requests by the browser.
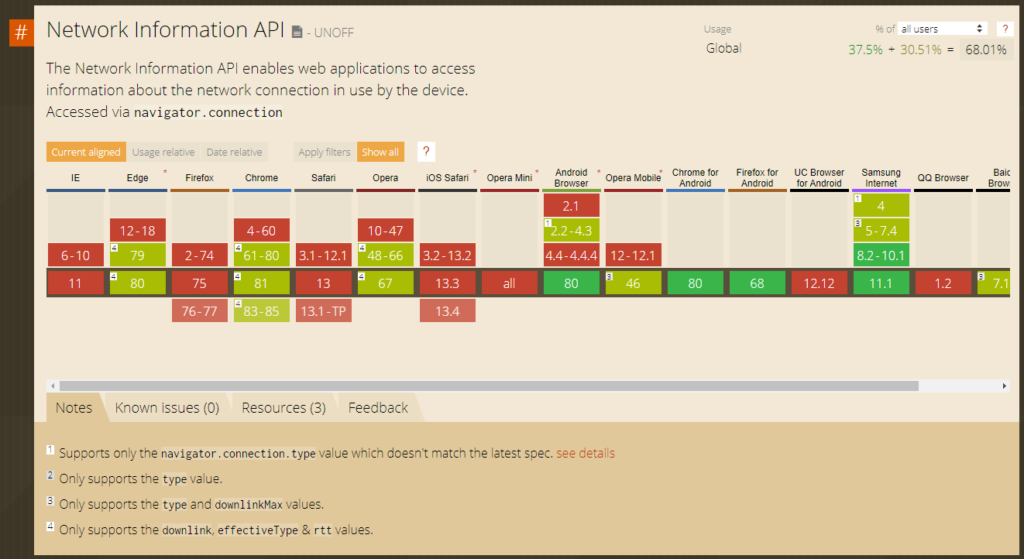
All these details can be queried via the Network Information API on the supported browsers. I know if not much widly adopted yet, but according to canIuse it's supported by around a 70% of browser globally, it's not perfect but I think it's enough, with the time more browser should be end adding support for it.

We can query (at this moment) for the following details:
| Property | Value |
| downlink | |
| downlinkMax (available in workers) | |
| rtt | round-trip time in milliseconds |
| effectiveType | slow-2g , 2g , 3g , 4g |
| type (available in workers) | bluetooth, cellular, ethernet, none, wifi, wimax, other,unknown |
On this we'll focusing on the effectiveType since is the attribute that is widly available on the browsers. We need to have in mind that is NOT the real connection type of the user, but the current “effective” connection type. Meaning that is an estimation based on the measured network performance for the previous/current requets. This value is actually calculated based on the maximun download speeds and the minumun RTT values recently observed.
This mean that an user may really be under a fiber connection, connected via Wifi with a very bad link and the effectiveType may report 2g. but since we are talking about the "effective" we should be fine
This reported value is calculated based on the following table:
| effectiveType (ECT) | Min. RTT | Max. Down |
| slow-2g | 2000ms | 50kbps |
| 2g | 1400ms | 70kbps |
| 3g | 270ms | 700kbps |
| 4g | 0ms | inf. |
Code Snippet
(function() {
var connection = navigator.connection || navigator.mozConnection || navigator.webkitConnection;
return {
effectiveType: connection.effectiveType,
rtt: connection.rtt,
downlink: connection.downlink
};
}
)();onChange Event
We can also listen for connection info changes, using the following listener:
navigator.connection.addEventListener('change', ()=>{
dataLayer.push({
'event': 'connection-changed'
});
});