Tracking the content shared by users through AddThis with Google Tag Manager
Today we're going to learn how to track our AddThis Widget , to know what content of our site is being shared by our users. To do it, we're going to use the eventListeners available from AddThis API and a Social tracking Tag.
We're going to use the same post format we used for our Tracking Disqus activity with Google Tag Manager post.
Tracking Flow
- Check if addthis has been loaded into the current page.
- Wait till page's DOM has been fully loaded ( gtm.dom )
- Fire the AddThis Tracking Tag.
Tags, Rules and Macros
Addthis has a very useful API that will allow us to monitor and configure most of the options from the widget, one of them, is that it has Event Listeners for some of the users actions ( share, open, close ) that users can perform on the widget. We are going to use "share" event from Addthis to be able to launch a Social Tag based on the info proviced by the event. As we usually do, we are going to push the info into the dataLayer, so we can use that data afterwards to populate and fire your tracking tag.
Tracking Tag
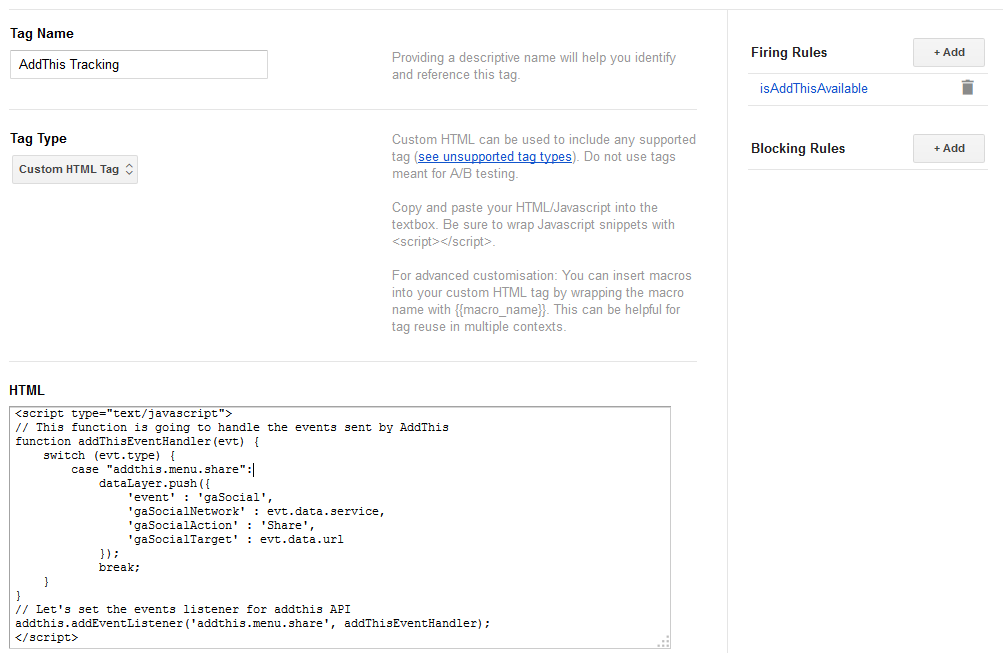
We need to add a new Custom HTML tag, that will take care of setting up the AddThis listeners for when users shares something. ( The needed code is at the end on the post ).

Rule
We're going to need two rules , one to fire our Addthis Tracking Tag, and it will have 2 conditions:
- Current page DOM must be loaded (gtm.dom)
- Current page must have the addthis global variable available. ( We’re using a Macro to gather this info. This Macro is defined in the next post section )

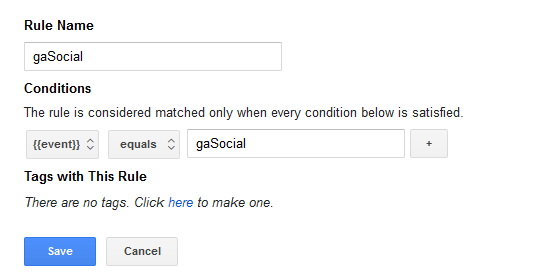
And another one that will be used to fire the our Social Tracking Hit:

Macros
Lastly we're going to configure all the macros needed for our tracking.
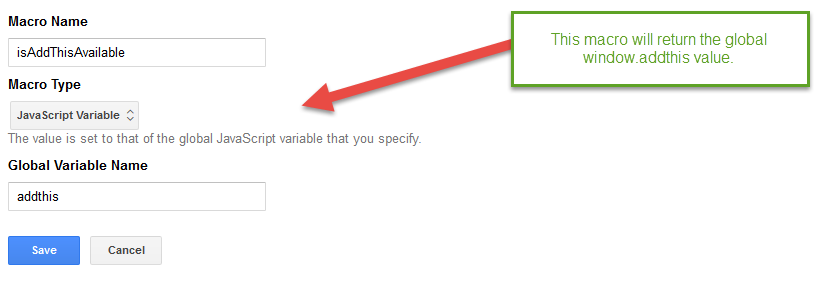
We'll need one JavaScript Variable Macro, this Macro will return the value of addthis variable ( window.addthis ) , if for any reason it isn't available it will means that addthis has not been loaded on that current page therefore we will not fire our tracking tag. It will return "undefined" as value if it is not available ( why whould we want to fire a tag that is not going to do anything ) .

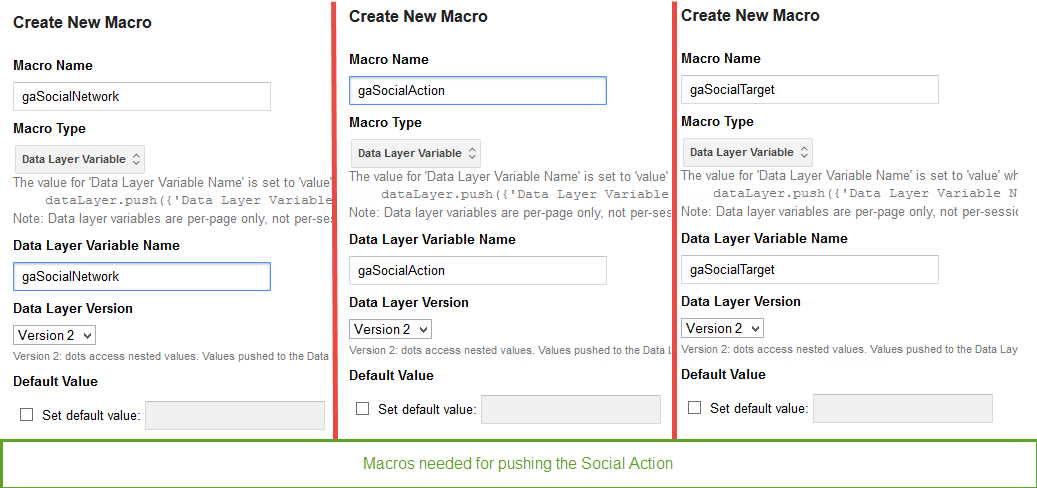
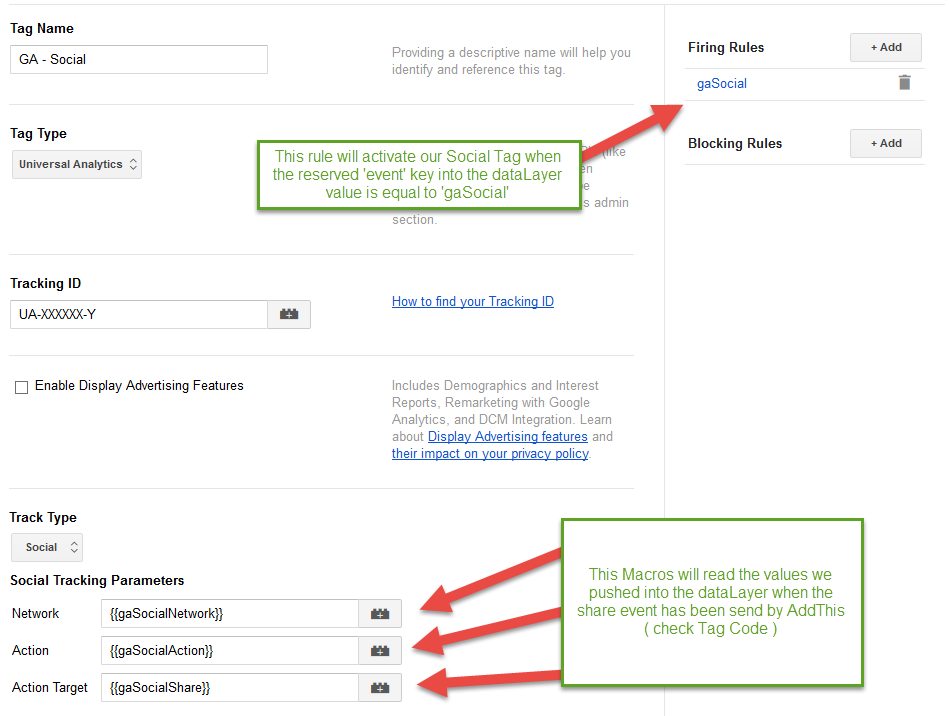
Secondly we will setup the needed macros to read the values we pushed to the dataLayer when the user shared something . The following screenshot shows the way the Macros have to be configured, the type for all of those one are "Data Layer Variable":

Social Tracking Tag
We're almost done, we have a new tag that is taking the care of adding the event listener and pushing the info into the dataLayer, we have one Macro that will tell Google Tag Manager if Addthis is available on the page, 3 Macros that will read the the values for our Social Tracking and finally we have a rule that will fire our tracking tag just when we need it.
So we're just missing 1 tag, that is gonna fire a Social Interaction hit to Google Analytics. (*Note: We are using a Social Tracking Hit in thous example, but could use and Event, or a virtual page view, you will have all the info pushed to the dataLayer, so just set the Macros and tags at your convenience).

Source Code:
<script>
function addThisEventHandler(evt) {
switch (evt.type) {
case "addthis.menu.share":
// console.log(["_trackEvent", "Social Share", evt.data.service, evt.data.url]);
dataLayer.push({
'event': 'gaSocial',
'gaSocialNetwork': evt.data.service,
'gaSocialAction': 'Share',
'gaSocialTarget': evt.data.url
});
break;
}
}
// Let's set the events listener for addthis API
addthis.addEventListener('addthis.menu.share', addThisEventHandler);
</script>