Tips to track an ajax based website using GTM and Universal Analytics
I've been dealing with some Ajax based website tracking these past months (mostly AngularJS based ones), and I've learn a lot of stuff , mostly some important points about how Google Tag Manager does work.
Usually tracking an Ajax based website is a PITA, since mostly we don't have page reloads as all the content is loaded asynchronously. So either you ask the developers to push you the content loaded info into the dataLayer or you play with the history location.
Still we need to have some points in mind while tracking those sites with Google Tag Manager (and maybe natively or using any other tag management system).
1. Use a fixed tracker name
The way Google Tag Manager works, everytime a Google Analytics tags is fired it creates a new tracker with a name ("GTM"+Current timeStamp ). This is not a problem for most tracking implementations, but we need to take in mind that websites based in Ajax usually changes the current URI without even needing to reload the page, so it may happen that if we're using the campaign tagging we may ending having a lots of unneeded visit respawn and referrals.
Let me explain this with a simple example:
https://www.domainlinkingtous.com has a link to our site and it's using the campaign tagging to allow us to track their visits to us.
So the visit will end in our page with the following values:
URL: http://www.ourdomain.com?utm_source=test_source&utm_medium=test_medium&utm_campaign=test_campaign Referrer: http://www.domainlinkingtous.com
Let's map this to Universal Analytics parameters:
dl: http://www.ourdomain.com?utm_source=test_source&utm_medium=test_medium&utm_campaign=test_campaign dr: http://www.domainlinkingtous.com
Universal Analytics uses the "dl" parameter (document.location) and dr(document.referrer), to calculate the visit attribution. It will search for gclid, utm_ parameters in the "dl" parameter value (in that order of preference) and if it doesn't find them it will try to calculate the attribution from the "dr" string.
As we have the the utm parameters in our landing page, the referrer won't be taken in mind to calculate the visit attribution, so we're ok at this point.
source: test_source medium: test_medium campaign: test_campaign
But if the visitor decides to go to another page, and like we said in this case there will be no page reload Google Tag Manager will spawn a new tracker and we'll end having those values.
dl: http://www.ourdomain.com/secondPage.html dr: http://www.domainlinkingtous.com
As we said before if there're no utm or gclid parameters in the document.location Google analytics in going to look to the document.referral string and it will find a different domain than the current loading one, so it will track a new visit:
source: domainlinkingtous.com medium: referral campaign: /
D'oh. This is wrong, we'll miss the original visit attribution, plus we'll have some extra ghost sessions in our data.
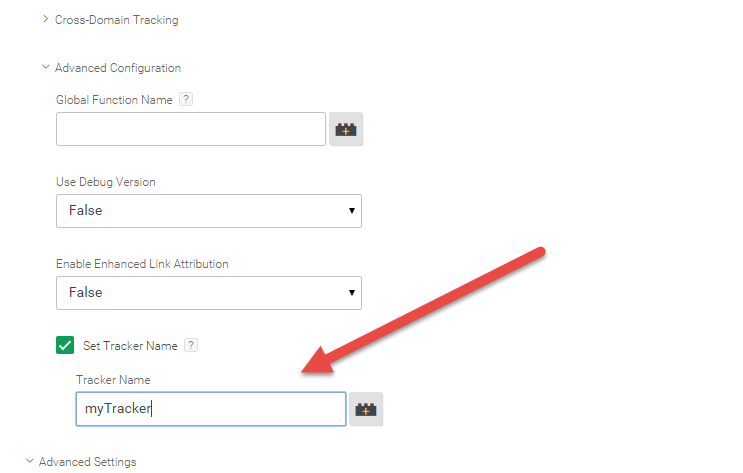
Best way to do this (even if it's not recommended) to set a fixed tracker name in our tags.
This way, the same tracker instance will be used everytime and the original dl parameter will be kept.
2. Force the Non-Interaction Flag to false in your pageviews
This is another important point to have in mind. Google Tag Manager uses the set command to set the values instead of setting them directly to hit. So if we fire and non-interactive event tag, the subsecuent hits will inherit that flag making the subsecuente pageviews to have the "ni" parameter attached to them.
Let's how Google Tag Manager is going to translate a single Event tag:
ga("create", "UA-40180485-1", {"cookieDomain": "auto","name": "myTracker"});
ga("myTracker.set", ">m", "GTM-MW3DNR");
ga("myTracker.set", "nonInteraction", true);
ga("myTracker.send", {"eventAction": "test","eventCategory": "test", "eventLabel": "test","eventValue": undefined,"hitType": "event"});
As you can see the nonInteraction is globaly for the tracker, and this will affect our next pageviews (remember that we don't have any page reload so the nonInteraction flag will be kept till we disable it.
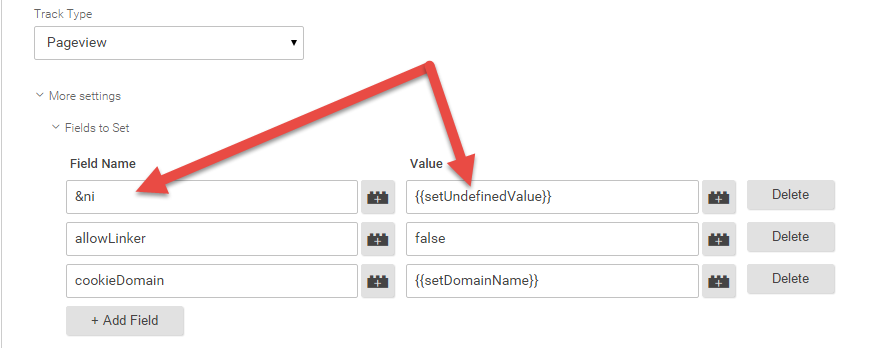
An easy going fix for this without needing to deal with hitCallback/eventCallback is to automatically remove the "ni" parameter for all pageviews as it's not likely going to need it (ever used a non-interactional pageview?).
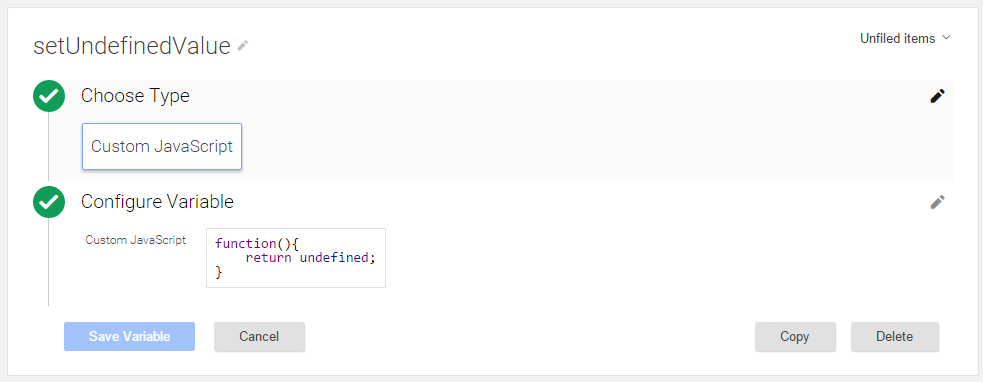
Let's see how can we achive this. We can't use undefined string on GTM input boxes as it will be treated as a string, therefore we're going to create a new Variable that is going to return us the real undefined value.

Now we can safely force the "ni" parameter to undefined in our pageview tags this way:
Did you fance any other problems when tracking ajax based sites?, share them in a comment :)
Greets: Thanks fly one more time to Yehoshua Coren from Analytics Ninja, for reviewing these points with me.