Site Speed para Urchin 7
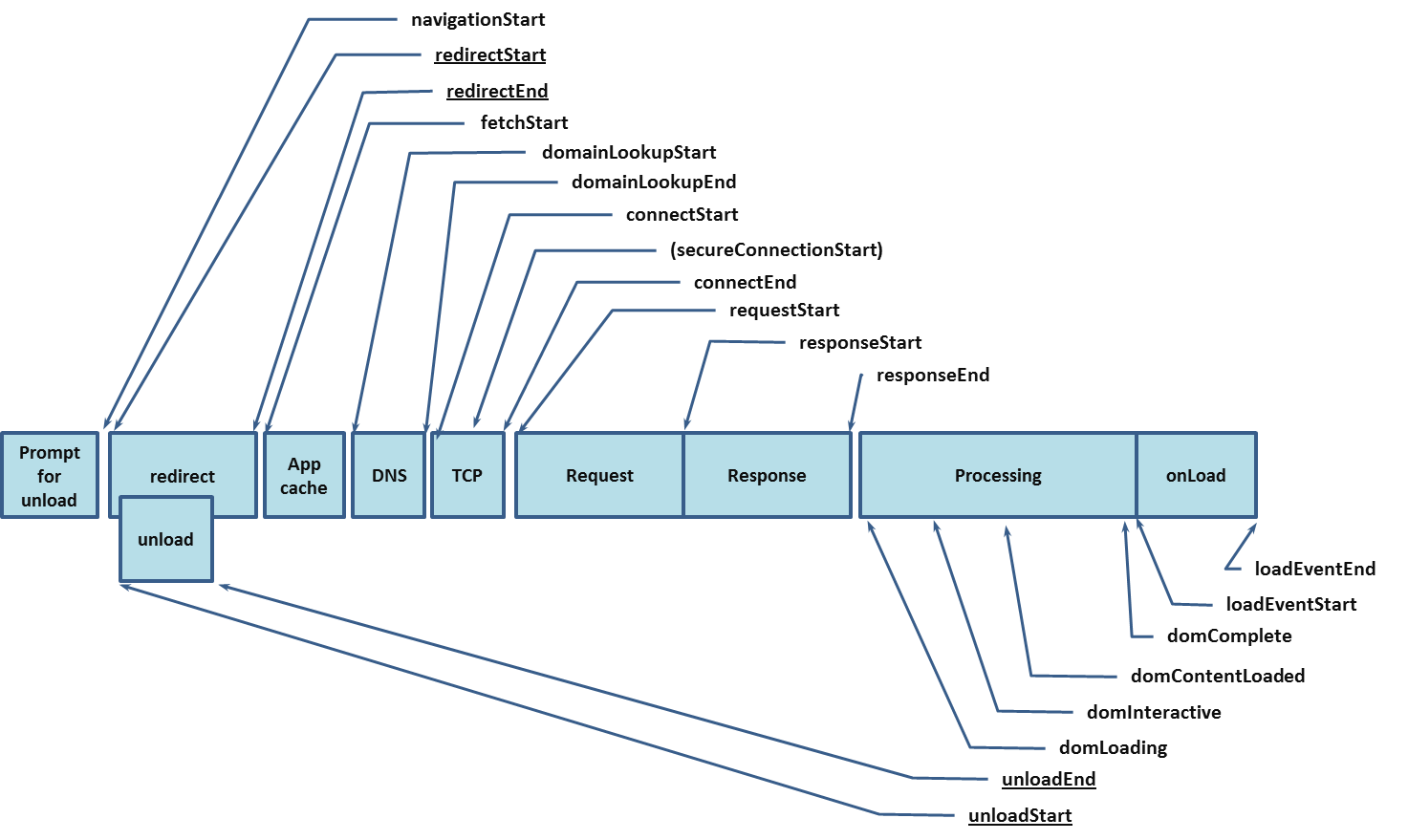
Hace unos meses Google Analytics incorporó la posibilidad de medir la velocidad de carga de nuestra páginas, para ello, hacen uso del interfaz NavigationTiming , disponible en algunos navegadores con soporte HTML5 como Chrome ó IE9. Por lo tanto este reporte estará básando en un sampleo relativo a los navegadores que utilicen nuestros usuarios.
Para conseguir lo mismo con Urchin será necesario utilizar la version 7 de Urchin, para poder utilizar la funcionalidad de Eventos.
Para ellos modificaremos nuestro urchin.js y añadiremos la siguiente función, justo después de la función __utmTrackEvent .
function __utmTrackTime() {
var p = window.performance || window.mozPerformance || window.msPerformance || window.webkitPerformance || {};
var t = p.timing || {};
var totaltime = new Date().getTime() - t.fetchStart;
opt_value = totaltime;
opt_page = "";
category = "time";
action = "track";
if (!category || category=="" || !action || action=="") return;
var pg=opt_page,opt="";
if (!pg || pg=="") pg=_udl.pathname+_udl.search;
opt_label = pg;
opt+="&utmt=event&utme="+"5("+_UEE(category)+"*"+_UEE(action);
if (opt_label && opt_label!="") opt+="*"+opt_label; opt+=")";
if (opt_value && opt_value!="") opt+="("+opt_value+")";
if(isNaN(totaltime)==false)
urchinTracker(pg,opt);
}
Una vez hecho esto, llamaremos a esta función en nuestra llamada principal a Urchin, de forma que el código base quedaría de la siguiente manera:
<script src="/urchin.js" type="text/javascript"></script> <script type="text/javascript"> urchinTracker(); __utmTrackTime(); </script>
Y esto es lo que veremos en nuestra interfaz, teniendo en cuenta que el valor de los eventos en el tiempo de carga en milisegundos.
En breves intentaremos hacer un Custom Report, para mostrar la información en un panel propio incluyendo la información de sampleo sobre las páginas que salgan en el reporte de velocidad.