Keep your dataLayer integrity safe using Custom JavaScripts in Google Tag Manager
In JavaScript when you want to copy an object into another variable is not an easy as doing var myVar = myObjectVar; and you should be really careful when working with your dataLayer info in your customHtml Tags and your Custom Javascript Variables.
Let's try to explain this is the best way I can. When you're doing that you're not copying the current object data to a new variable but instead you're pointing your new variable to the object one.
What does this mean?, that if that you change a value into your new variable that change will be reflected in the original one. Let's see an example:
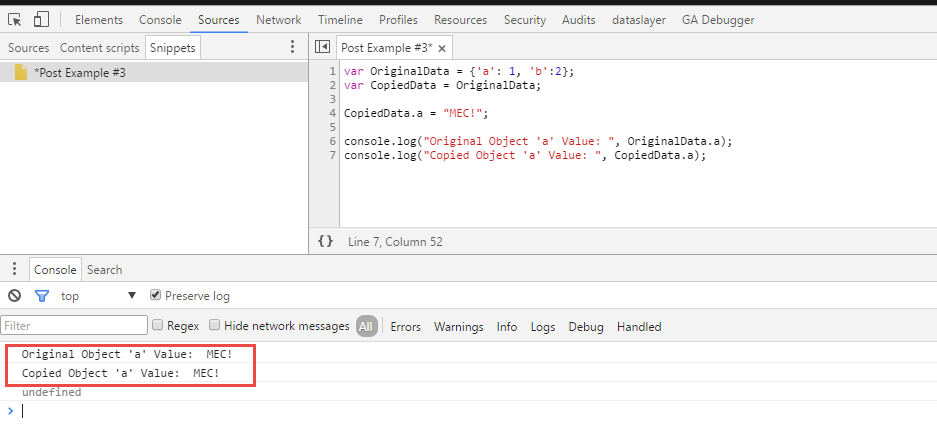
var OriginalData = {'a': 1, 'b':2};
var CopiedData = OriginalData;
CopiedData.a = "MEC!";
console.log("Old 'a' Value: ", OriginalData.a);
Before trying it in your browser console, could you please think what will be "mydata.a" value printed into the console?. If you're thinking on a "1" value I'm sorry to say that you're wrong:

You may be thinking, why "OriginalData.a" has changed if we only modified the value for our "CopiedData" object.
In programming you we can pass the data in 2 ways:
Call-by-value: This means that the data from the original variable will be copied/cloned into the new variable.
Call-by-reference or Pass-by-reference: This means that the data on the new variable will be a pointer/reference to the original varialbe one. So if we want to print CopiedData.a , instead of returning a value, it will go to get the value to OriginalData.a (where CopiedData.a POINTS TO) .
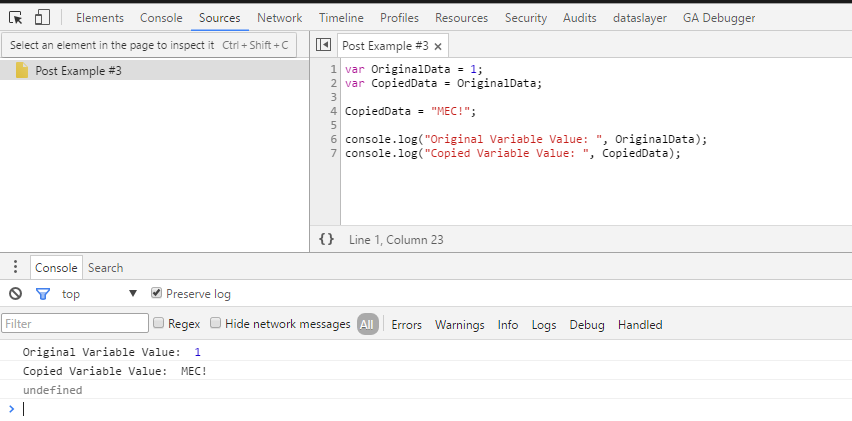
How the data is passed in the different programming language is specific to each language, but let's take a look on how JavaScript does it. Basically any variable type but the object will be called by value. If we do the same example as above, but instead of using an object we use a integer, we'll be getting a different behaviour.
var OriginalData = 1
var CopiedData = OriginalData;
CopiedData = "MEC!";
console.log("Original Object 'a' Value: ", OriginalData);
console.log("Copied Object 'a' Value: ", CopiedData);

As you can see if the variable to be "cloned" is not an object, it will be "passed by value".
So we need to take in mind that we may be overwriting the original object values. When working with GTM variables, this may equal with updating the original dataLayer values.
There's not any in-built way to do a deep copy of an object in JavaScript. As we're mostly refering to data, we could just stringify our object and then parse it again ( never use eval() for converting ).
So when trying to make a copy of some object from the dataLayer (for example when working on a Enhanced Ecommerce implementation and using variables to feed our hits). I would recomend doing it this way:
var ecommerce = JSON.parse(JSON.stringify({{ecommerce}}));
This will only work for objects not including functions/date values/etc. Just plain data. But for now it will keep our dataLayer integrity safe.
Just googleing a bit, you'll find some functions around to make a full deep copy of an object, but we're just working with data, so we're not going to cover that at the moment.