JWPlayer video tracking using Google Tag Manager
JWPlayer is one the most known video players (if not the most one) and today we're going to learn how to track it using GTM (Google Tag Manager). This time we're going to use an agnostic dataLayer pushes instead of the ones that we usually use for Google Analytics.
We'll be using one tag, one trigger and one variable, and in the next list we're resuming all the events that our code will be able to track:
- Video Plays
- Video Pauses
- Video Completions
- Video Progress (Percentages to be tracked can be easily defined in the first line of the code)
- Video Mute and UnMute
- Video FullScreen On and FullScreen Off
- Video Errors
As we said before we're going to use a tool agnostic dataLayer pushes instead of focusing in the almost standard event tracking model from Google Analytics. The following object will be our video tracking data model:
{
"event": "video",
"player_id": {{VIDEO_ID}},
"interaction": {{VIDEO_ACTION}},
"video_url": {{VIDEO_URL}},
"duration": {{VIDEO_DURATION}},
"width": {{PLAYER_WIDTH}},
"height": {{PLAYER_HEIGHT}},
"position": {{VIDEO_CURRENT_POSITION}},
"resolutions": {{AVAILABLE_VIDEO_QUALITIES}}, // an array
"volume": {{PLAYER_VOLUME}},
"player_type": {{PLAYER_TYPE}} // html5 or flash
}
Most important data is the event, the interacction and the video_url (as used of the most video tracking scripts), but this time we'll be adding some extra to the dataLayer pushes to be able to track more details info if we want to.
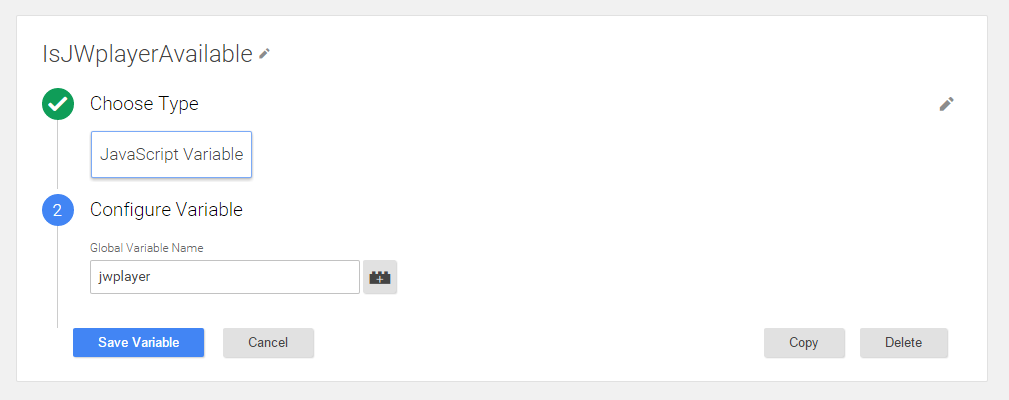
Let's start creating our needed configuration on Google Tag Manager. First thing that we're going to need is to have a variable that is going to tell us if there's any jwplayer available in the current page. We don't want our tracking code to be injected in the page if we don't have any video on it, do we?.
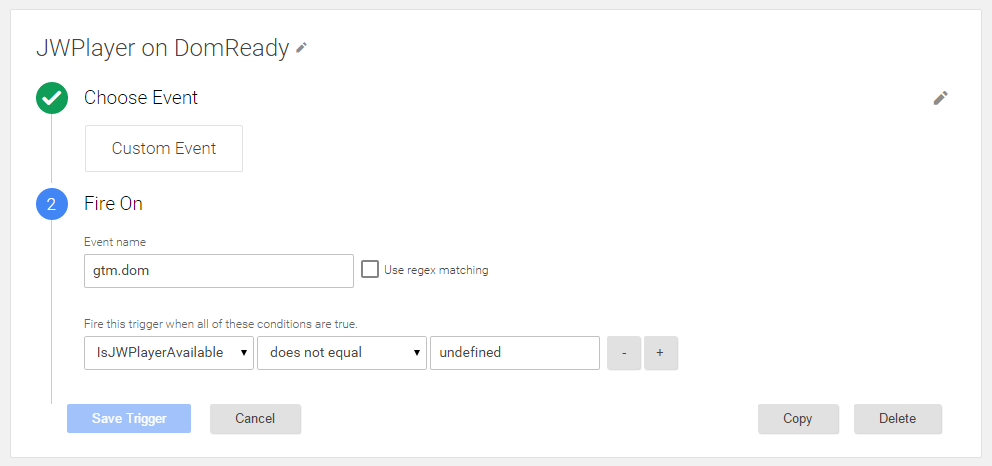
Now it's time to configure the trigger that is going to fire our tracking tag, so we'll be using the previously created variable, and a second condition to trigger the tracking tag after the DOMReady event:
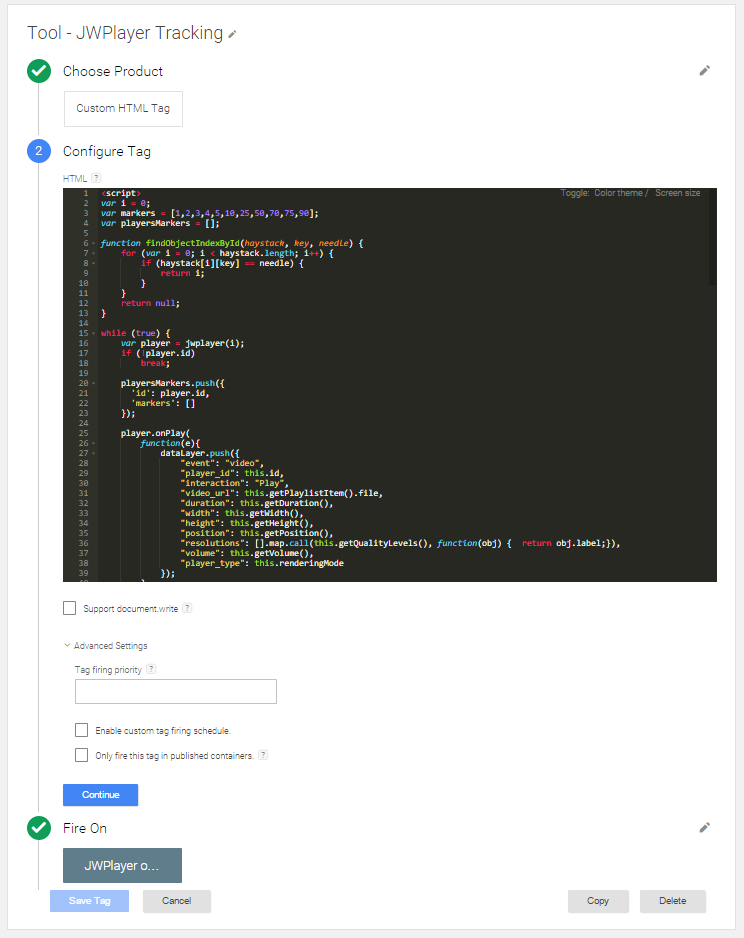
Let's configure the tracking tag, after the screenshoot you'll find the full code so you can copy & paste it:
Tag Code
Now all the video interactions info will be pushes to the dataLayer so you'll have all that info available to send your events to Google Analytics or any other tool you like.
Any suggestion, new tracking idea, feedback will be welcome, just leave a comment.