HTML Media Elements Tracking Library
Some years ago I wrote a post about how to Track html5 videos which has been widely used and copied around the web. 2 years ago I wrote a total new tracking code , which I never publicly released.
Today I'm releasing a total new refactored code, for tracking HTML Media Elements. This means tracking <video> and <audio> elements.
This is my first library that I've build thinking on it about being a full library to be used along any project, instead of being a snippet to be used on a Google Tag Manager Tag. Because of this I'm providing the library in the following formats AMD, UMD, IIFE and ESM . So it can be used anywhere. At the same i'm providing a CDN access via jDelivr.
The library will take care of initializing the tracking and pushing the data back to Google Tag Manager ( using a dataLayer.push ), to Tealium ( using a utag.link ), or just to the console . Along with the event a full data model will be sent, with some details about the current event and the video ( the video title, duration, visibliity status, etc ).
The current data model is based on Google Tag Manager's Youtube Tracking Trigger / Model, making available the use of the current in-built video variables on GTM.
The library will take or tracking the current videos on the page, but will also be able to "detect" newly added elements on the page ( like videos added on modals , or loaded programmatically ), that will also be tracked with no hassles. Just setting observe switch to true will enable the use of the Mutation Observer API ( where available ), to do this work for you,
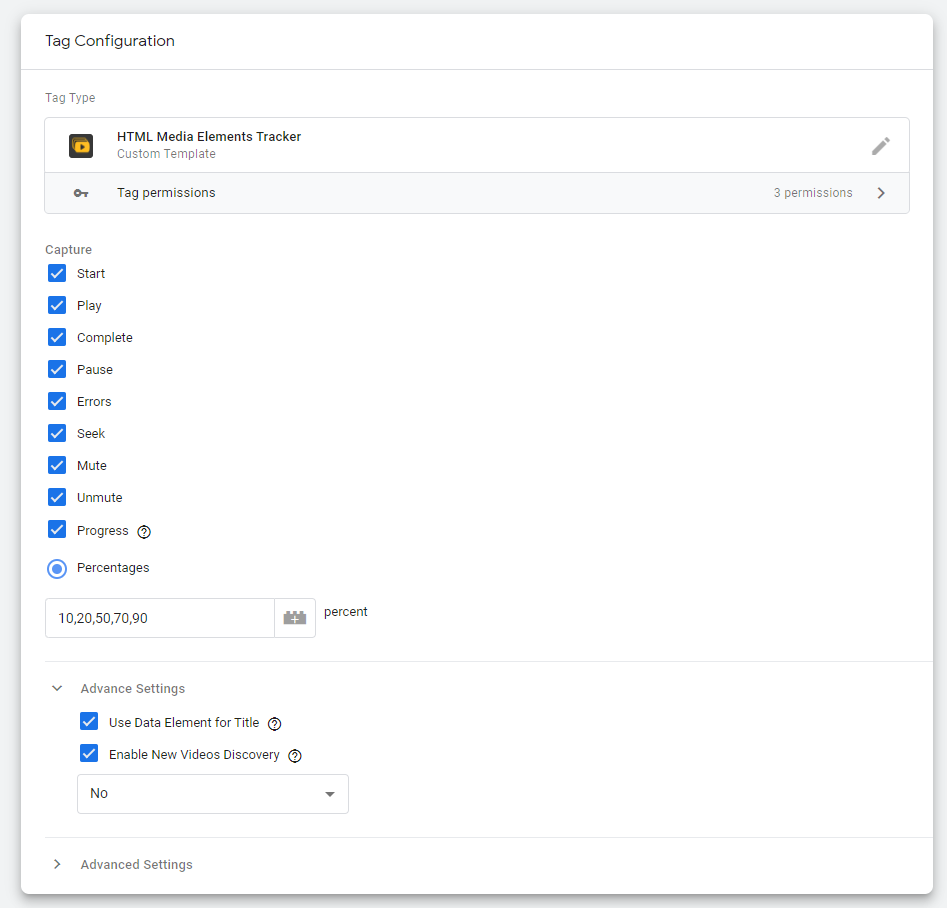
This is not all, along with this new library I'm releasing a Google Tag Manager Custom Template, will makes event easier the setup, just adding the template along with a DomReady Trigger and you'll be done.


Using a custom Video Title
When using HTML Media Element, we don't have a way to pass any video details, this library will allow you to customize the current video Title being reported.
< video src="" data-html-media-element-title="Demo Video version 1">This will make the VideoTitle to be reported as "Demo Video version 1", is there's not data-attribute the library will use the current video file name
Passing back video details
Not only you can pass the video Title library is totally eases the work of passing back to the events using data-elements.
You can pass all the custom data you need about the video to have it passed back to the tracking events. To achieve this we can all the data we want to the videos using data-attributes.
This can be done using data-attributes with the following format:
data-html-media-element-param-{{PARAM NAME}}="{{PARA VALUE}}"All the data added to the <video> elements will be passed back to events so you can used them.
For example:
< video width="400"
controls
data-html-media-element-param-band="Neil Zaza"
data-html-media-element-param-song-name="I'm Alright"
data-html-media-element-param-category="Music"
data-html-media-element-title="video test">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
Your browser does not support HTML video.
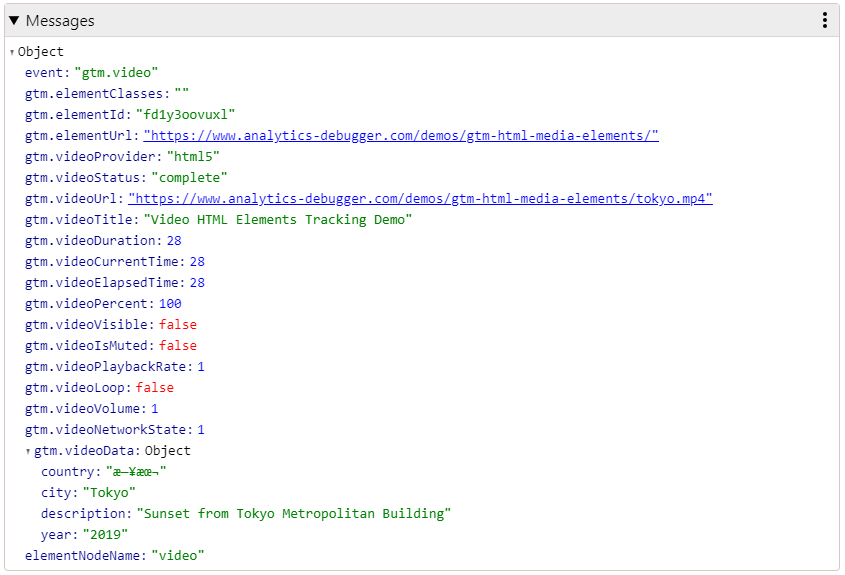
</video>This will turn on have a videoData (or audioData) object passing the data this way:
{
element: video
elementClasses: ""
elementId: "vbst4f9ed29"
elementTarget: video
elementUrl: "https://local.dev/demo/mp3.html"
event: "video"
videoCurrentTime: 2
videoData:
band: "Neil Zaza"
category: "Music"
songname: "I'm Alright"
videoDuration: 361
videoElapsedTime: 2
videoIsMuted: false
videoLoop: false
videoNetworkState: 1
videoPercent: 0
videoPlaybackRate: 1
videoProvider: "html5"
videoStatus: "pause"
videoTitle: "video test"
videoUrl: "mov_bbb.mp4"
videoVisible: true
videoVolume: 1
}Library Usage
Web Page
<script src="https://cdn.jsdelivr.net/npm/@analytics-debugger/html-media-elements@latest/dist/htmlMediaElementsTracker.min.js">
<script>
window._htmlMediaElementsTracker.init({
tms: 'debug',
datalayerVariableNames: ['auto'],
debug: true,
observe: true,
data_elements: true,
start: true,
play: true,
pause: true,
mute: true,
unmute: true,
complete: true,
seek: true,
progress: true,
error: true,
progress_tracking_method: 'percentages',
progress_percentages: [1,2,3,4,5,6,7,8,9,10],
progress_thresholds: [],
});
</script>NPM
npm i @analytics-debugger/html-media-elementsConfiguration Settings
| key name | value type | description |
|---|---|---|
| tms | string | Tag Management System we are using . Accepted values: "gtm", "tealium", "debug" |
| datalayerVariableNames | array | If the TMS is Google Tag Manager, we can push the data to an specific dataLayer , by default the library will search for the current dataLayer variable name |
| debug | boolean | Enable debug output to console |
| observe | boolean | Automatically track newly added video/audio elements |
| data_elements | boolean | data-html-media-element-title attribute will be used for elementTitle if provided |
| start | boolean | Track Audio/Video Start Event |
| play | boolean | Track Audio/Video Play Event |
| pause | boolean | Track Audio/Video Pause Event |
| mute | boolean | Track Audio/Video Mute Event |
| unmute | boolean | Track Audio/Video Unmute Event |
| complete | boolean | Track Audio/Video End Event |
| seek | boolean | Track Audio/Video Seek Event |
| progress | boolean | Track Audio/Video Progress Events |
| progress_tracking_method | boolean | 'percentages' or 'thresholds' // thresholds not available yet |
| progress_percentages | array | Array of % where we should fire an event |
| progress_thresholds | array | TBD |
We will be able to track the current HTML Media Elements Events ( Start, Play, Pause, Mute, Unmute, Complete, Seek, Progress ). We'll just need to set to true the events we want to track within the init config variable.
Along with the events the library pushes some details about the video.
Data Model
| Key | Value Example | Description |
|---|---|---|
| event | gtm.audio/gtm.video | Current Media Element Type |
| Provider | html5 | Fixed value, describes the current media element provider |
| Status | start,pause,mute,unmute,progress, seek, completed, error | current media element event name |
| Url | http://www.dom.com | Current Video Holding URL ( iframe url reported if it's the case) |
| Title | Video Demo | Current video element data-media-element-title value, defaults to current video file name |
| Duration | 230 | Media element duration in seconds |
| CurrentTime | 230 | Media element current time in seconds |
| ElapsedTime | 230 | Elapsed time since last pause/play event |
| Percent | 15 | Media element current played % |
| Visible | true|false | Reports if the video is visible within the current browser viewport |
| isMuted | true|false | Is the current media element muted? |
| PlaybackRate | 1 | Media Element PlaybackRate, default: 1 |
| Loop | true|false | Is the video set to loop? |
| Volume | 0.8 | Current Video Volume |
| NetworkState | Network State | |
| Data | Object | List of custom video data coming from data-attributes tagging |
| elementClasses | "" | Element Classes List |
| elementId | "" | Element Id |
| elementTarget | "" | Element Target |
| elementUrl | "" | Element URL |
Configuring The
JSDelivr CDN: https://www.jsdelivr.com/package/npm/@analytics-debugger/html-media-elements
Template URL: https://tagmanager.google.com/gallery/#/owners/analytics-debugger/templates/gtm-html-media-elements-tracker
GitHub: https://github.com/analytics-debugger/html-media-elements-tracking-library
Demo Page: https://www.analytics-debugger.com/demos/gtm-html-media-elements/