Enviando una copia local de los hits de Universal Analytics
En muchas ocasiones por mucho que intentemos debuggear nuestras implementaciones, estas pueden fallar en algunas situaciones pues la cantidad de casuísticas que se pueden generar del lado del cliente pueden ser infinitas.
Con urchin.js y ga.js podríamos decirle a Google Analytics que enviase una copia de los hits de forma local, lo cual nos podía ayudar a ver todos los hits que se estaban envíando para poder ver si por algún motivo en una transacción no se estaban envíando de forma correcta todos los valores necesarios, o porqué en algúnas situaciones los datos no se están registrando como nosotros esperamos.
Para hacer esto vamos a utilizar las tareas ( "tasks" ) del API de Universal Analytics.
Cada vez que se utiliza el comando "send" , analytics.js ejecuta una serie de tareas para validar, construir y enviar el hit en base a protocolo de medicion ( "measurement protocol" ).
De acuerdo con la información publicada por Google, las siguiente table muestra las tareas actuales que ejecuta Universal Analytics a medida que se va cargando . Estas tareas se ejecutan en el orden en el que se muestran en la tabla.
| Nombre Tarea | Descripción |
|---|---|
previewTask | Aborta el hit, si tan solo se está renderizando la página para el 'Top Sites' de Safari. |
checkProtocolTask | Aborta el hit si el protocolo no es http(s). |
validationTask | Aborta el hit si los campos requeridos no son válidos . |
checkStorageTask | Aborts el hit si analytics.js está fijado para utilizar cookies y estás no están disponibles en el navegador del usuario. |
historyImportTask | Importa la information de las cookies __utm* para preservar el historial del usuario durante la migración a Unviersal Analytics. |
samplerTask | Está función se encargar de filtrar los hits de forma aleatoría en base al valor de "sampleRate". |
buildHitTask | Construye el its y lo almacena en el campo "hitPayload". |
sendHitTask | Envía el hit, con el payload almacenado en el campo "hitPayload". |
timingTask | Genera el hit del SiteSpeed en base al sample rate fijado en "siteSpeedSampleRate". |
Por lo tanto, en nuestro caso, vamos a sobreescribir la tarea "sendHitTask" para enviar una copia local de los hits, y utilizaremos el valor del campo "hitPayload" para contruir nuestro hit local.
A continuación, os muestro un pequeño snippet, donde podréis ver como realizar esto :)
ga('create', 'UA-XXXXXXX-YY', 'auto');
ga(function(tracker) {
// Vamos a guardar la referencia a la funcion original que envía los hits
var originalSendHitTask = tracker.get('sendHitTask');
// Modificamos la funcion sendHitTask para // enviar una copia local después de haber envíado
// el hit a los servidores de Google Analytics
tracker.set('sendHitTask', function(model) {
// Vamos a recuperar los valores del payload,
// para después añadirlos a nuestro hit local.
var payLoad = model.get('hitPayload');
// Aquí envíamos le hit original generado por analytics.js
originalSendHitTask(model);
// Vamos a enviar una copia del hit a nuestro propio servidor
var i = new Image(1, 1);
i.src = "/__utm.gif" + "?" + payLoad;
i.onload = function() {
return;
}
});
});
ga('send', 'pageview');
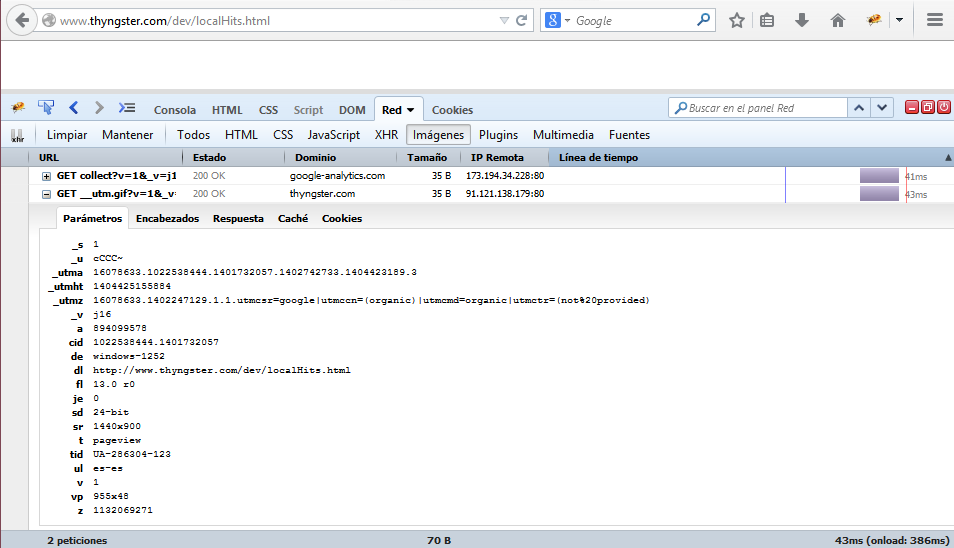
Una vez que pongáis este código, esto es lo que sucederá al cargar vuestras páginas:
De esta forma podremos tener una copia local de los hits que se envien desde los navegadores de nuestros usuarios, bien para intentar buscar algún fallo en nuestras implementaciones, o si queremos saber si realmente Google Analytics procesa correctamente nuestras visitas ;)